The custom python update-website script pulls approved (and validated) exhibits from the CFM Jotform and places them into the local GitHub Pages MFO website. They are then reviewed and pushed to GitHub to be seen on the public website.
Setup
- Clone the mfo-static-website to your local computer and verify that you can build the website
- Ian uses Github desktop to make working with GitHub easier.
- To build and serve the website locally you will need Jekyll installed
- From the main repo directory, run
bundle exec jekyll serve - Access the website at 127.0.0.1:4000
- Setup environment for the script
- The script is in the _python directory. Underscored directories do not get included in the website build, that is why the directory has the underscore.
- Install python 3 (When written, Ian was running python 3.9.6)
- Install dependencies required (check the update-exhibit.py script for required libraries and notes) *NOTE: Don’t install the jotform library from pip, it only supports python 3 - use command
pip install git+git://github.com/jotform/jotform-api-python.gitto install the latest version that supports python 3 - Create the required private.yaml in the same directory as the script. This file will contain the key
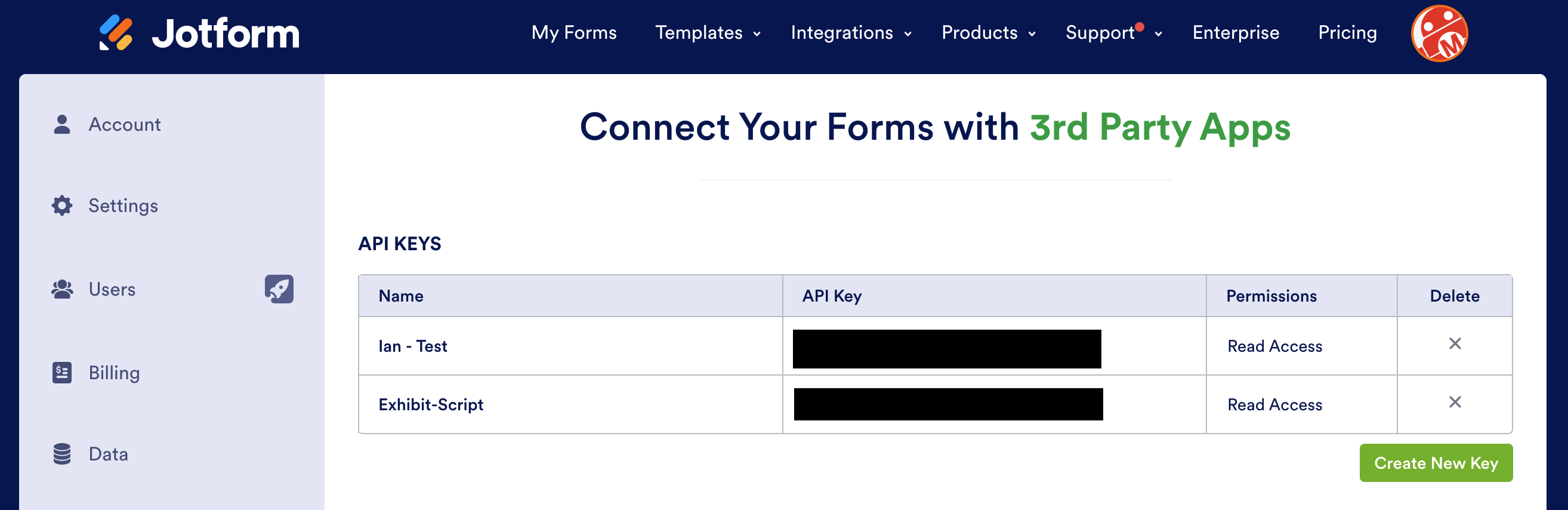
jotform-api-key:followed by a space and then the Jotform API key. The key is obtained from the My Account -> API page on the Jotform Website and the key is named “Exhibit-Script”, although a new key could be created with a different name, this name is not referenced in the script.
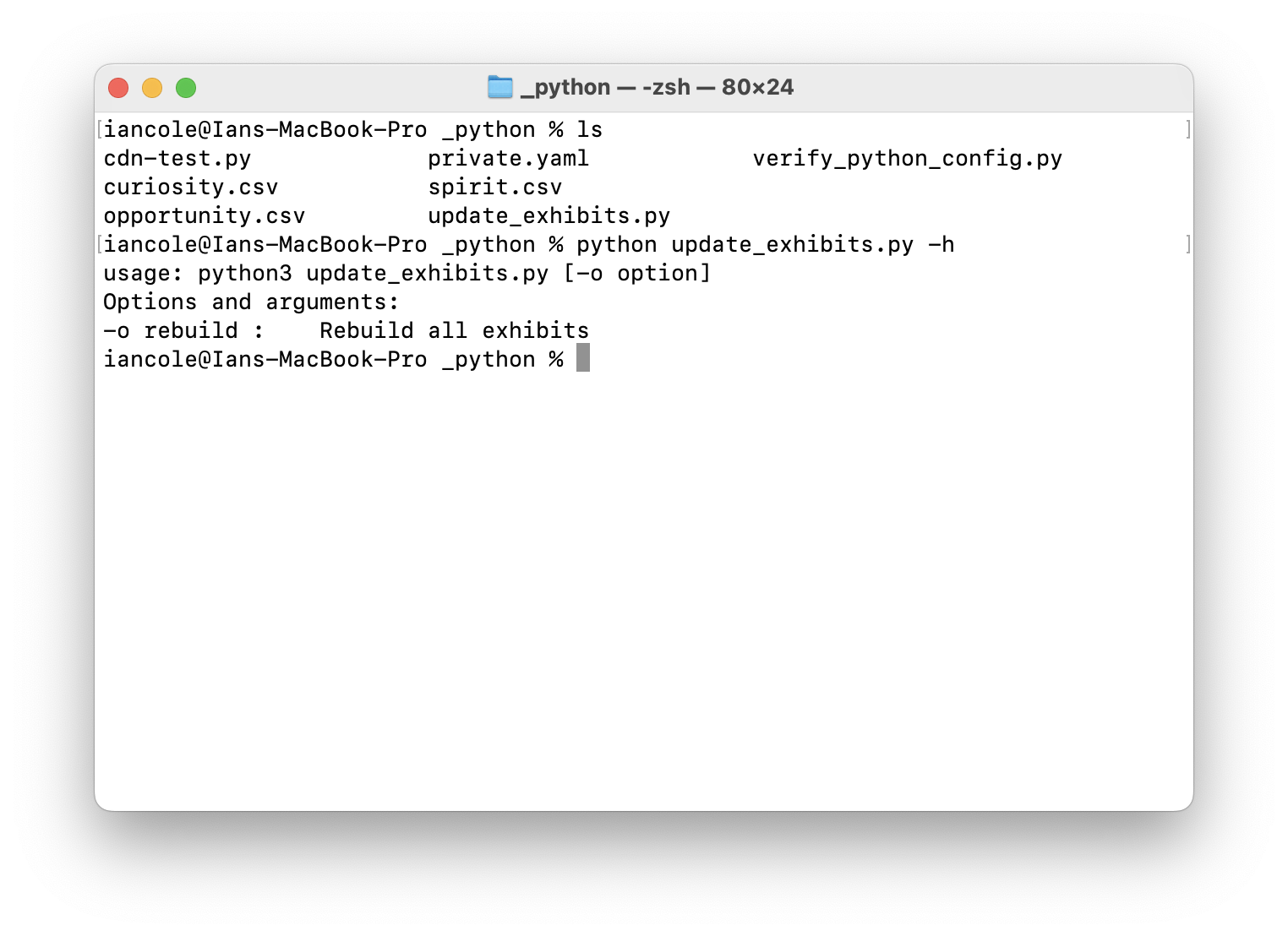
- Test script execution using
python update-exhibits -h
Script Usage
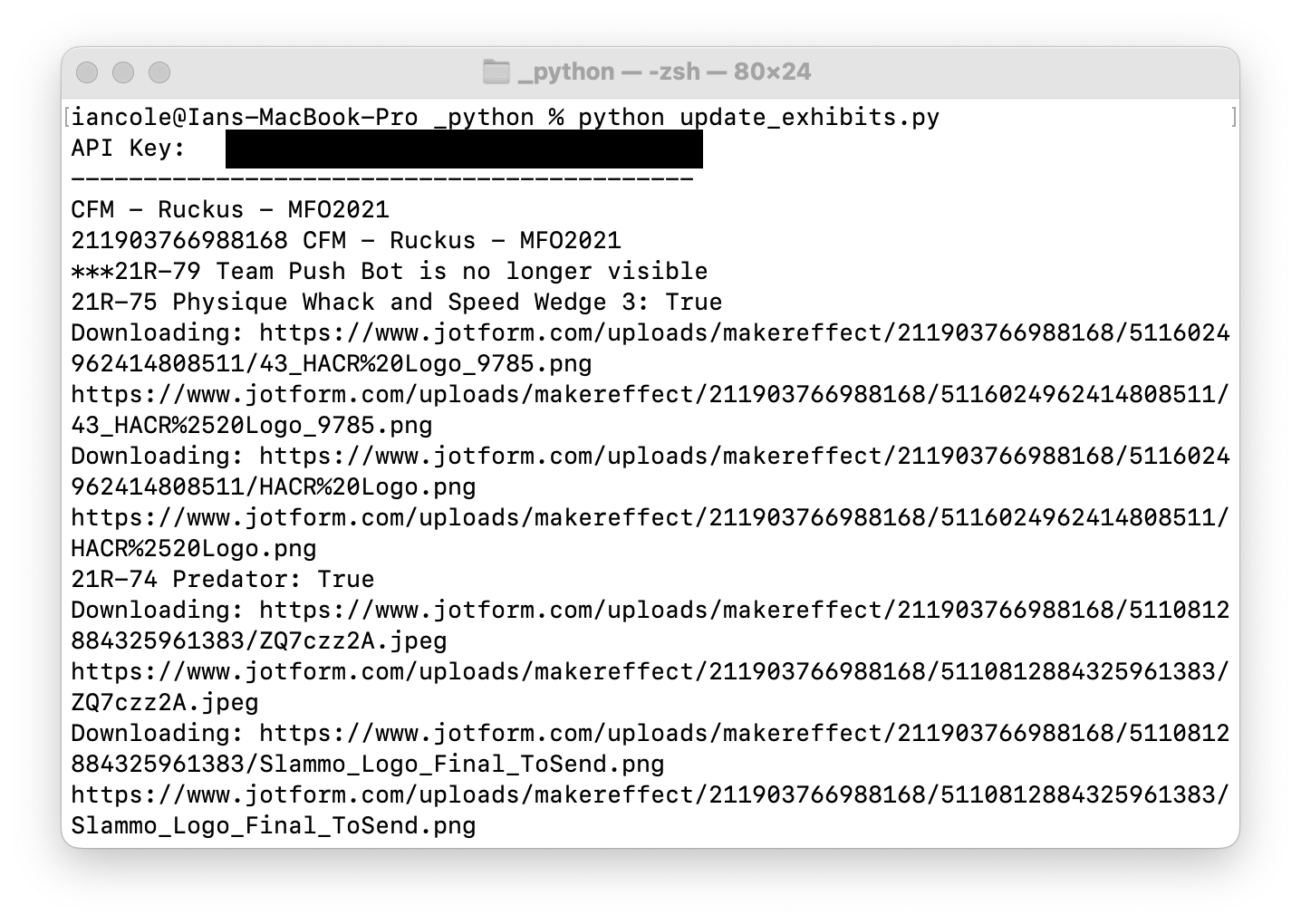
- Execute the script -
python update-exhibits- If the API key is setup properly, you will see it in the output, then the script will go exhibit by exhibit looking for changes.
- The script logic looks for changes based on a last-updated date saved in the local file that is compared to the Jotform last updated date. To rebuild all exhibits, use
python update-exhibits -o- this is mostly used when the code has changed and you want to ensure that all exhibits are rebuilt. - The script also creates image thumbnails for all user-submitted exhibit images. This creates a large number of images and will greatly slow local rebuild times. *When running the script, it is recommended that you STOP the
bundle exec jekyll servecommand so that it isn’t trying to constantly rebuild as the script is updating. For small updates, this isn’t a big deal, but on a rebuild or larger update, this can significantly slow your computer.
- The script logic looks for changes based on a last-updated date saved in the local file that is compared to the Jotform last updated date. To rebuild all exhibits, use
- Verify Updates
- GitHub Desktop will show a new exhibit collection markdown file (_exhibits/[exhibitname].md) for each new or updated exhibit, and will show any or updated images
- Update the local website build with
bundle exec jekyll serveand view the website. The new exhibits should show in the exhibit list, and when you click into the exhibit you should see the details, images, etc.
- Push Updates to the Website
- In GitHub Desktop, select the exhibit collection markdown files and related image files, then commit & push origin.
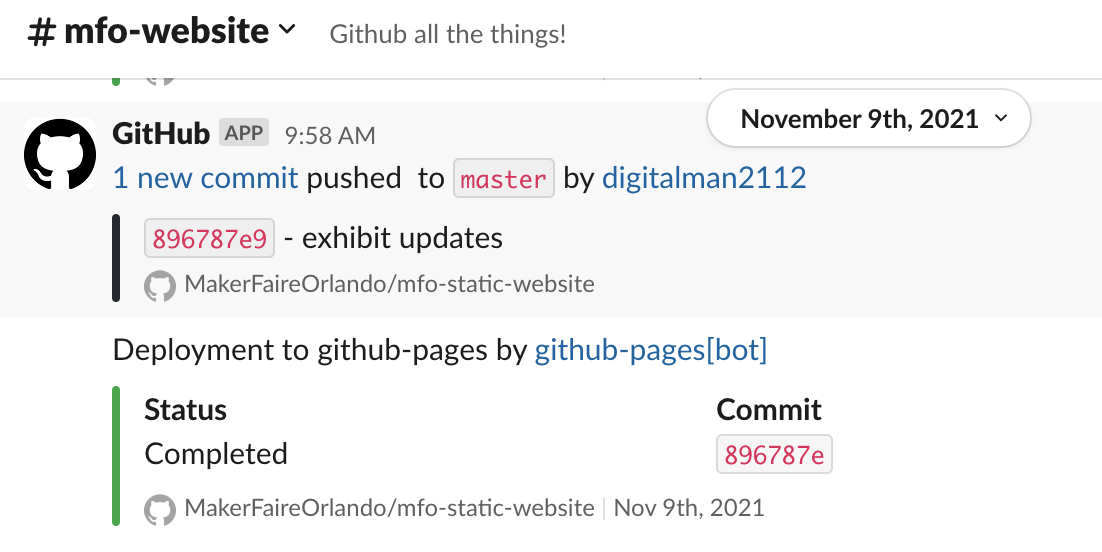
- Each commit should generate a “new commit pushed” message in the #mfo-website channel on slack, and then once the website has been updated a “Deployment to github-pages” message will be posted.

- Verify the Website
- Go to the makers page on the makerfaireorlando.com website to validate the new exhibits and related images.
But Wait, There’s More!
This script also creates the .csv export files for the space planning process. Read more about this process on the “Printed Space Plans” page.
Troubleshooting
-
Error: Cannot locate settings file- ensure the private.yaml file exists. DO NOT PUSH THIS FILE TO GITHUB OR CHANGE THE .gitignore. This file is purposely not pushed to GitHub as it contains a private key. -
KeyError: 'jotform-api-key'- ensure that the private.yaml file has the proper syntax -
HTTP Error 401: Unauthorized- ensure that the Jotform API key is correct -
If images cannot be downloaded, ensure that the Jotform Settings for the account you are referencing has the setting “Require log-in to view uploaded files” turned off.
Updating to a New Year
- In the local repo, delete all exhibits from the _exhibits folder
- In the local repo, delete all the exhibit images from the assets/images/exhibit-images folder
- Commit (but don’t push) the changes
- In the script, change the form names
- Commit (but don’t push) the changes
- Do any fixes needed to the /makers page
- Commit (but don’t push) the changes
- Run the script, work through any issues
- Verify the exhibits look good on the local site
- Commit the new exhibits and images
- Push to GitHub
- Wait for the build to finish and then verify on production